One of the reasons that I joined athenahealth was because of their design system.
Note: I’ve written a couple of articles on this that go into greater detail: Part 1, Part 2
Leading the UX effort on an enterprise-level Design System
I moved to a leadership role on the Forge design system after a few months of working behind the scenes to improve the UI kit. The question of how to manage, maintain, and grow a design system that was being used by over 80 designers and 250 scrum teams post-launch became a main focus of my time, including things like:
How do we increase adoption?
What guidance do designers need?
What is our outreach strategy?
What other components should we build?
How do we handle community contributions?
How do we approach accessibility?
How do we address concerns and limitations?
How can we find out what our users actually need from us?
That last question was where we decided to start.
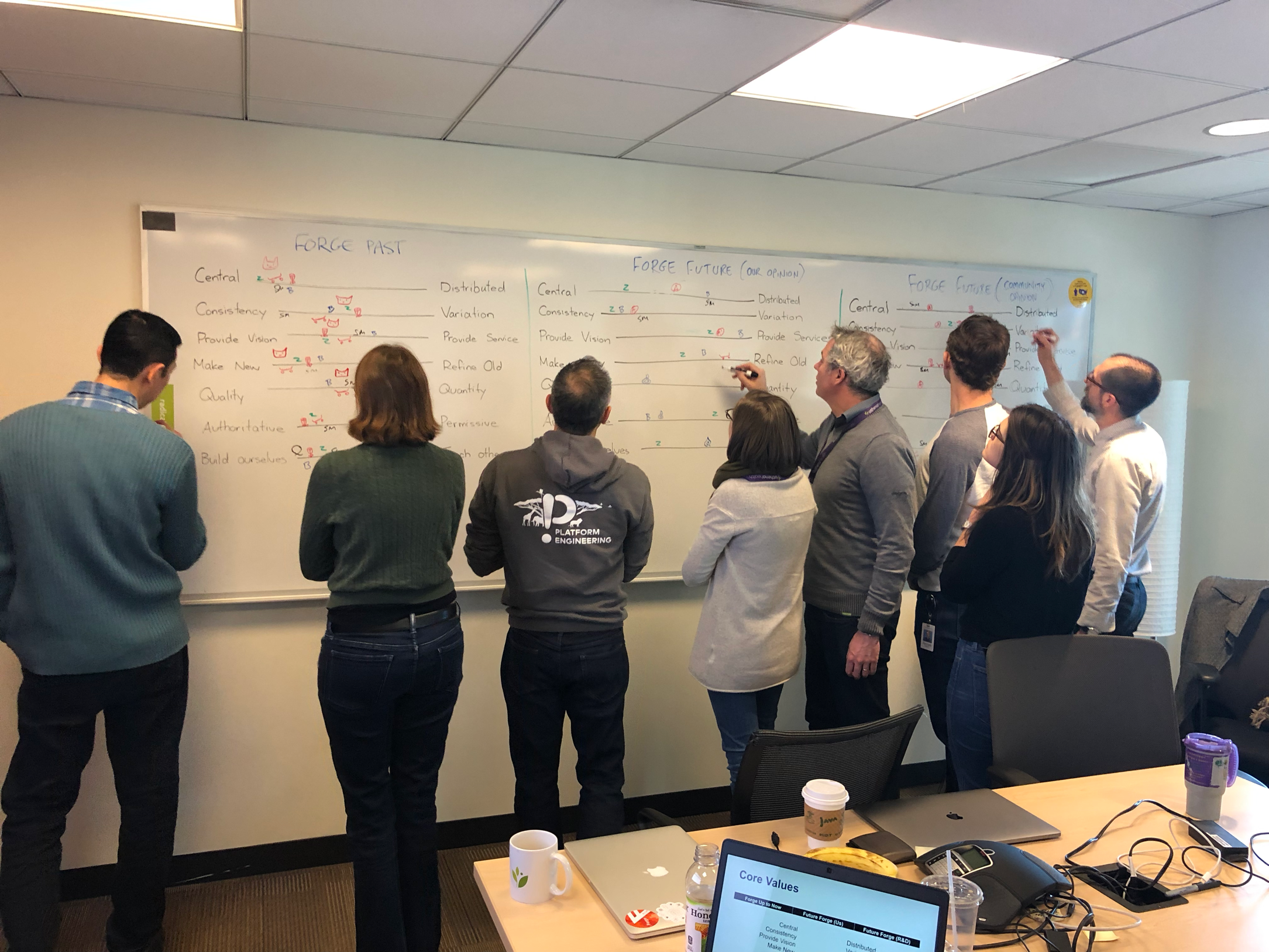
As part of Design Ops, we had access to amazing researchers, methods, and research tools to get feedback on what our users needed. We conducted interviews and surveys with designers and developers and identified themes and opportunities that informed our roadmap and strategy.
Three main themes emerged from that research:
Provide Better Guidance
Create a Community
Address Unmet Needs
Theme One: Provide Better Guidance
Challenge
Creating a suite of atomic and molecular components wasn't enough. Our designers needed more tactical guidance on when and how to use patterns and components within the design system.
Approach
Develop a multi-channel strategy for answering questions as they arise and creating documentation that clarifies best practices.
#our-design-system slack channel
Weekly office hours for US offices, biweekly for AHI
New documentation for guidance created and presented at UX all hands, published internally
Celebrate success stories
What Went Well
Advising, offering opinions, and drafting guidance was a great way to create important relationships within product groups, and to see how Forge was being used to solve very specific design challenges
What could have gone better
Since our group was limited to Forge guidance, it was difficult for us to weigh in on the challenges of designing within multiple design systems. “Them/us” vs “we/our” attitudes are hard to break through.
Theme Two: Create a Community
Challenge:
By any account, 80+ UX designers is a large team. However, spread across multiple geographies and products, designers at athena often work on highly specific problems within specific products.
How could we make them feel like they could participate in the direction of Forge and share their experiences (and work) across products?
Approach:
Offer a means for designers working on different products to share ideas and solutions
Forge Advisory Council
Working groups for specific issues (e.g. data viz)
UX community share Abstract repo
Design Immersives
What Went Well:
Creating a model where the core Forge team could act as facilitators rather than the hub for many disconnected designers allowed ideas to be shared more freely.
What could have gone better
We could have given more opportunities for community teams to participate in creating the guidance or new features that they helped to identify the need for (rather than taking that work on ourselves)
A visualization for how line-height adjustment would change the perception of form length by comparing it to the existing design languages
Theme Three: Address Unmet Needs
Challenge
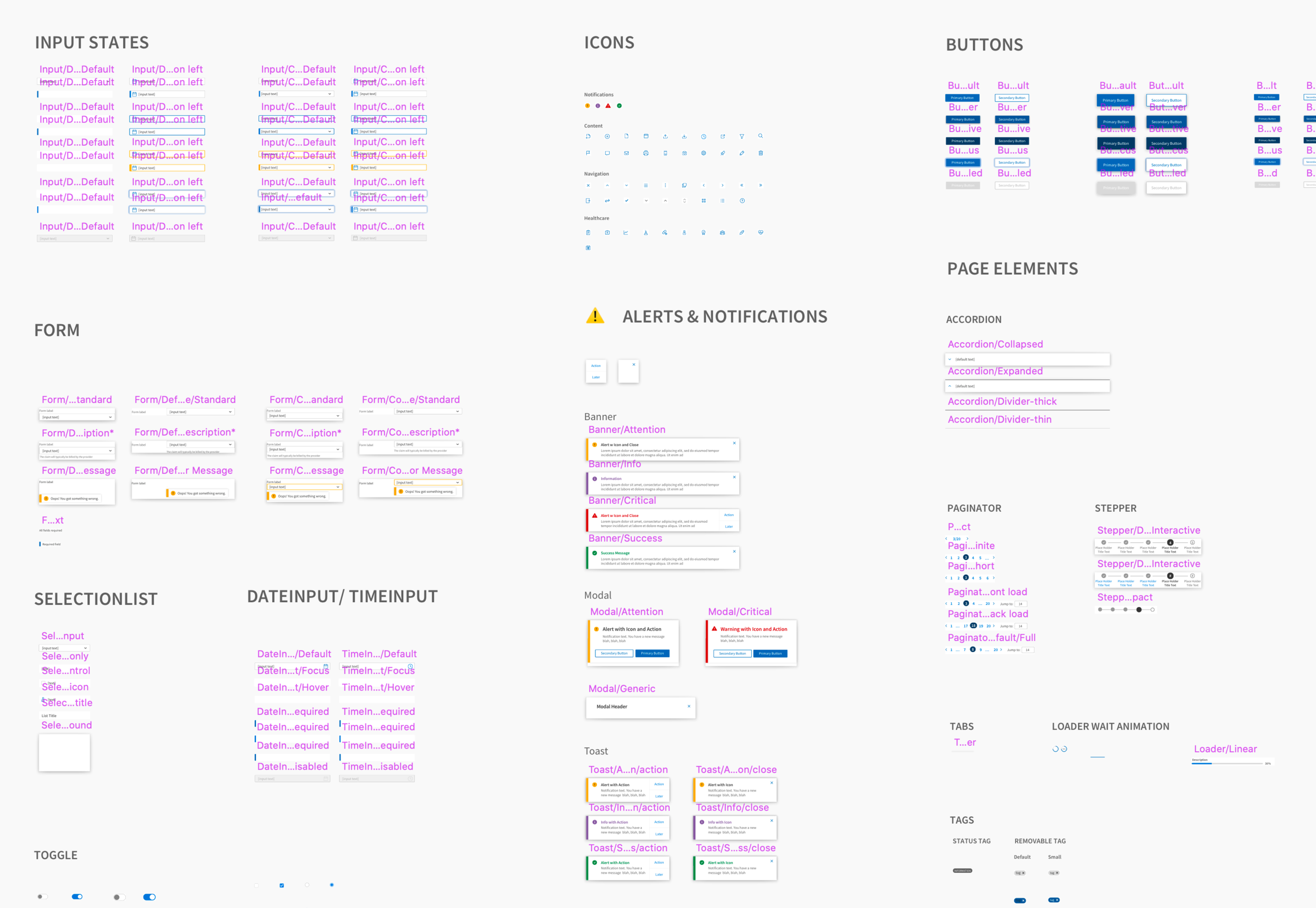
Forge was originally designed with an intentionally limited scope of components and a strong design perspective. Designers requested that we add additional components, modify the behavior of existing ones, and to create more flexibility within the system.
Approach
Identify the highest-need changes, assess the level of effort and potential impacts, and prioritize accordingly.
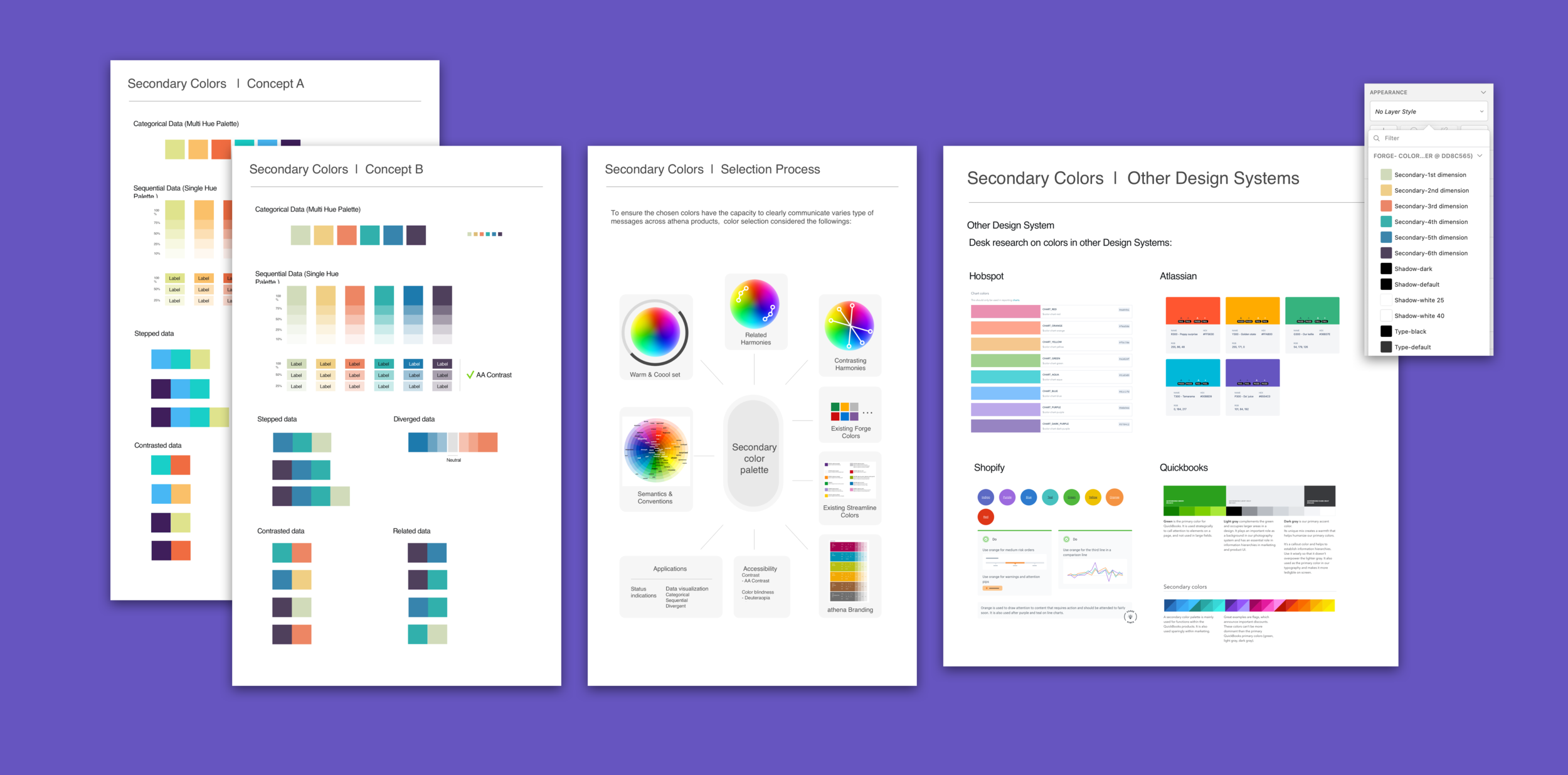
Secondary color palette
Data/screen density
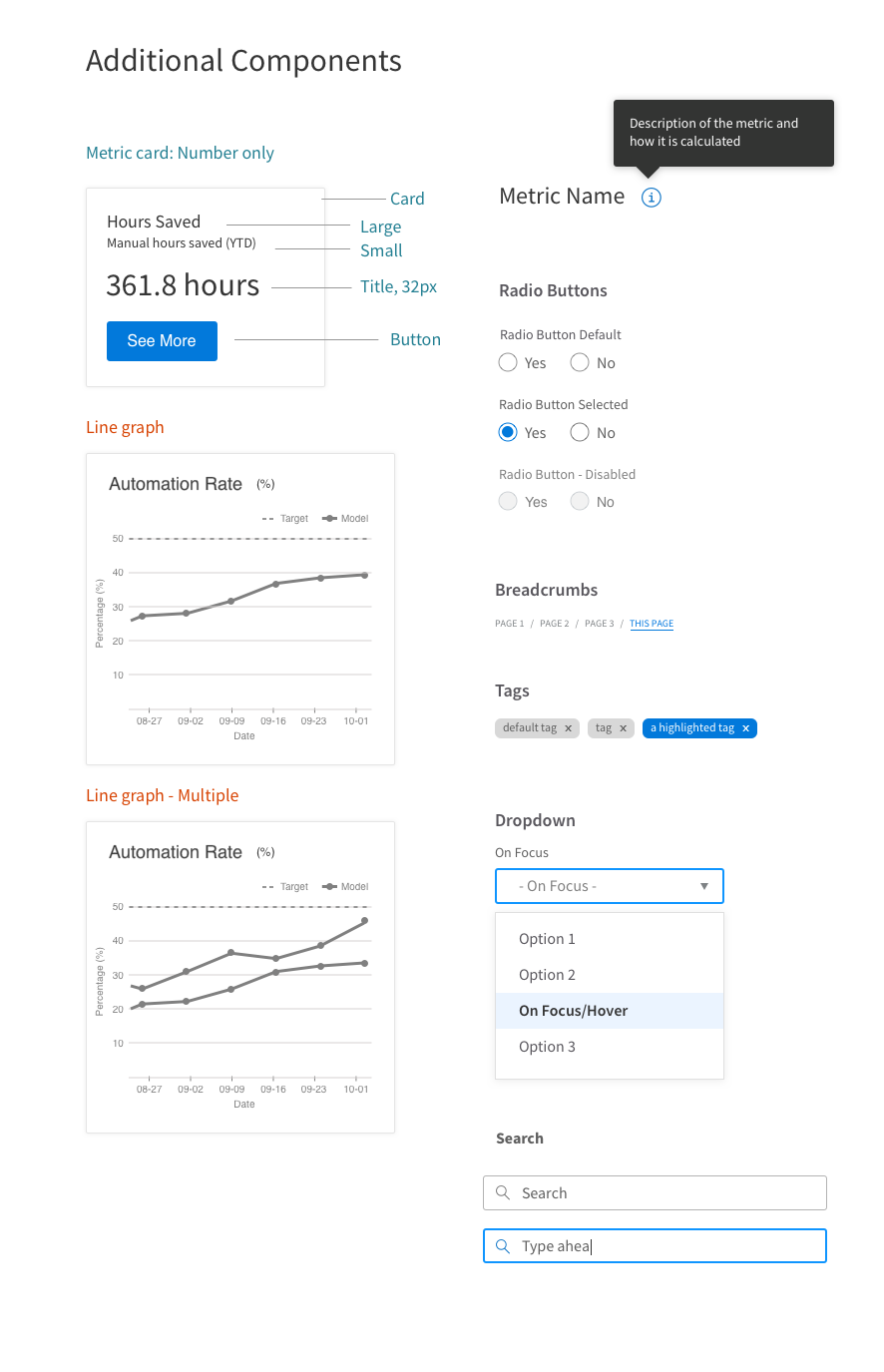
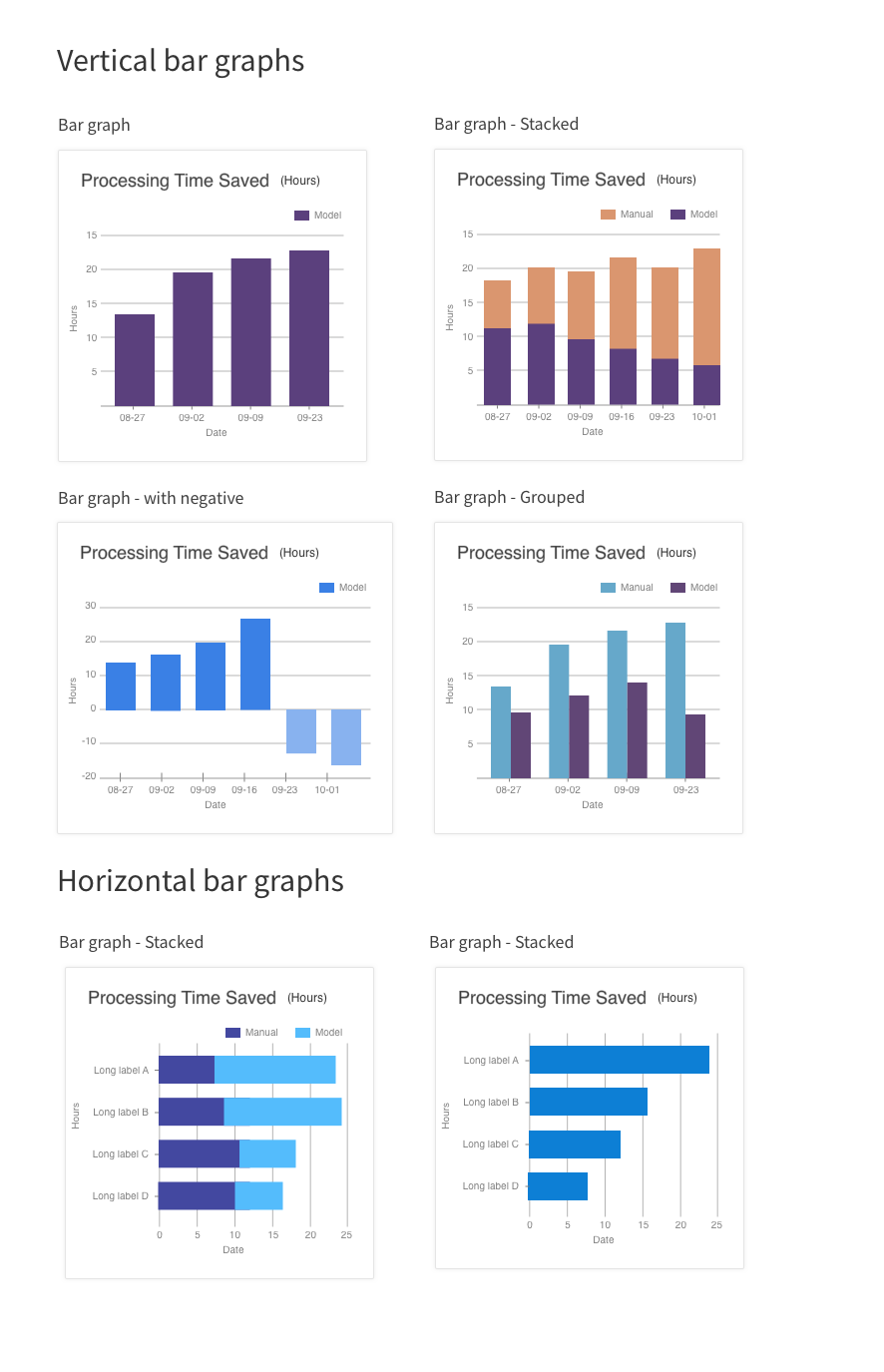
Toasts, Badging, drag and drop, popovers
What Went Well
Screen density work was a big hit, something that the community had been calling for a while.
What could have gone better
We should have done the density work sooner. Our reluctance to act (despite it being a major source of contention) caused some teams to homebrew their own compact form solutions.
Takeaways
Design systems are made to serve a wide audience of users, who face different challenges. Rather than looking for a middle ground, creating flexibility is critical.
Dev, Product, and Design need to be tightly aligned on our approach and continually act as advocates for the system.
Support design system champions wherever possible.
In the absence a mandate, work to create compelling arguments for adoption: know who you need to convince and how to speak to them on their terms.
Document everything!